Installation
Das Gantry 5 Framework besteht aus zwei Teilen.
Das eigentliche Framework (Gantry 5 Component). Dies sollte als erstes installiert werden.
Als nächstes das Template. Es werden 2 Versionen angeboten. Hydrogen und Helium
1) Herunterladen von Gantty.org
2) Installation im Joomla-Backend
- Menü Erweiterungen > Verwalten -> Register Paketdatei hochladen
- Einzel die Zip Dateien hochladen (joomla-pkg_gantry5_x.x.xx.zip, joomla-tpl_g5_hydrogen_v5.x.xx.zip, ggf. noch joomla-tpl_g5_helium_v5.x.xx.zip)
Konfiguration
Nach der Installation gibt es einen neuen Menüeintrag Komponenenten > Gantry 5 Themes > Available Themes
Dort auf Configure klicken.
Grundeinstellungen für das Framework
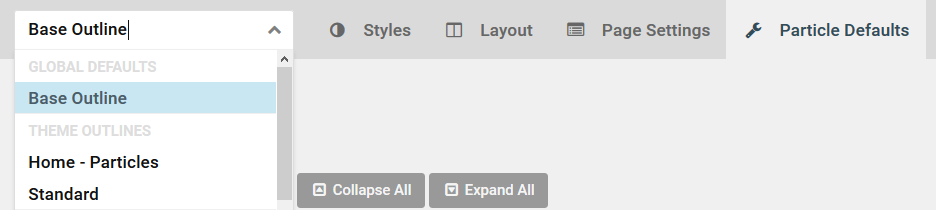
Gantry 5 bietet als gobale Basiseinstellungen die Base Outline (GLOBAL DEFAULTS) für die Grundkonfiguration des Frameworks an. Was hier vorab eingestellt wird kann für alle THEME OUTLINES übernommen werden.
Seiteneinstellungen (Page Settings)

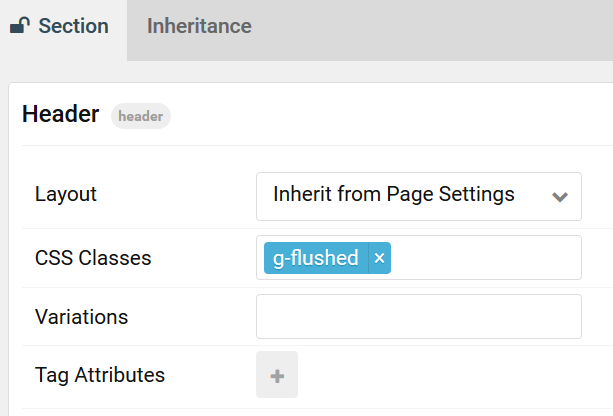
Header Properties
- eigene Metatags
Body Attributes
Breite der Darstellung des Body-Bereichs.
Assets
- Favicon und Touch Icon auswählen
- CSS Verweis auf eine eigene CSS Datei oder CSS-Code eigefügt
- Javascript dito
Atoms
Anmerkung: Custom CSS /JS kann hier als Atom oder in Assets verwendet werden
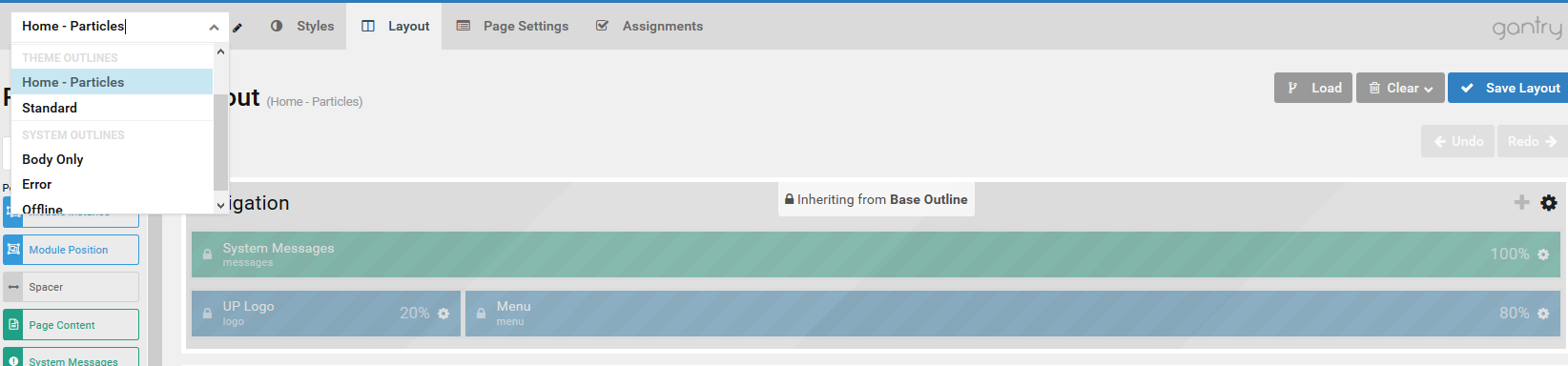
THEME OUTLINES
Darstellung der Seiten
Particles
Durch Gatry 5 erstellte und speziell formatierte Artikel (Particle). Deren Inhalt entstammt nicht aus den Joomla Artikeln bzw. Modulen. Es gibt 3 Ausnahmen (Page Content, Joomla Articles u. Module Instances)
Es handelt sich hierbei um vorgefertige Codeanweisung der im Adminbereich den Seiten plaziert werden kann.
Als erstes sollte für jedes Particle in den Base Outlines eine Voreinstellung (Particle Defaults) vorgenommen werden.
Diese werden sofort in die jeweiligen THEME OUTLINES übernommen. Erkennbar durch die gegraute Darstellung (Inheriting from Base Outline).

Die Particles, welche in ihren Kofigurationspunkten editierbar sind, beziehen ihre Voreinstellung / Vorauswahl aus .yaml Dateien. Die Voreinstellung wird verwendet wenn kein Häckchen gesetzt ist.
Diese sind in folgendem Ordner zu finden: /templates/[GANTRY_THEME]/default/particles
Es empfiehlt sich aber nicht diese zu verändern da die Default-yaml beim nächsten update überschrieben werden.
Anmerkung:
Für das Aussehen / Darstellung besteht in dem meisten Fällen die Möglichkeit einen Verweis auf eine CSS-ID, CSS-Klasse oder Variations (Auswahlliste)
Verweis auf die eigene SCSS Datei in: /templates[GANTRY_THEME]/custom/scss/custom.scss
CSS ID -> z.B. #meinestyle{background-color:yellow;}
CSS Class -> .meinestyle{background-color:yellow;}
Variations:(lassen sich kombinieren)
Färbung: Box 1, Box 2, Box 3, Box 4
Schattierung: Shadow 1 (erhaben), Shadow 2 (Kante)
Gleiche Höhe: Equal Height
Gegraut: Disabeld
Ausrichtung: Align Right (rechtsbündig), Align Left /linksbündig), Center (zentriert), Full with (gleiche Breite wie Element. Nur bei einem Item sinnvoll)
No margin: (Aussenabstand)
No Padding: (Innenabstand)
Die Base Outline - Particle Defaults werden in folgenden Dateien gespeichert:
/templates/[GANTRY_THEME]/custom/config/default/particles/*.yaml
| Mögliche Darstellung auf der Homepage | Particle - Layout | Particle Defaults | |
 Hier wird das jeweilige Partikel individuell angepasst. Sofern nicht die Voreinstellung verwendet werden soll. Für eine Anpassung muss am Zeilenende ein Häckchen gesetzt werden. |
 In den Voreinstellung der Particle wird alles voreingestellt und muss somit micht in den einzelnen Particles angepasst werden. Hier können auch die einzelnen Particle deaktiviert werden. |
||
| Inhalt aus Joomla Beiträgen einfügen |
|||
Haupteinträge aus den Beiträgen Alle Beiträge welchen den Haupteinträgen zugewiesen wurden anzeigen Darstellung (Variations) : |
 |
||
|
|
 |
   |
|
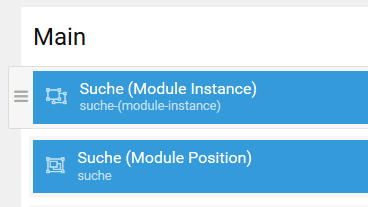
| Einbinden von Modulen | Ausgabe einmal direkt und ein 2. mal indirekt über die Position | ||
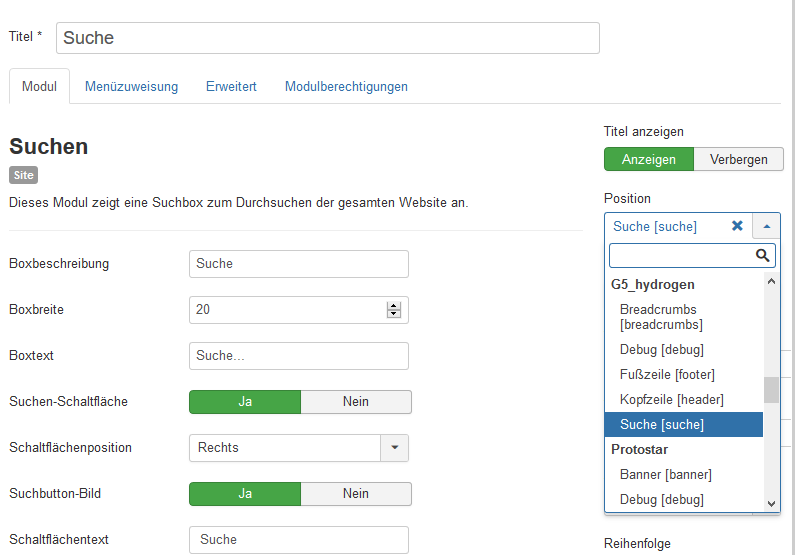
Direkt im Gantry 5 Framework Inhalt eines Joomla-Moduls anzeigen Ein Bsp. Anhand des Suchenfeldes |
 |
 |
 |
|
Indirekt über eine Positionsanweisung in einem Modul |
 |
 |
 |
| Gantry 5 Inhalte | |||
Text ohne auf einen Joomla Beitrag zurückzugreifen Text kann im HTML-Format eingeben werden. Custom HTML: (Es können die Styleanweisungen der nucleus.css verwendet werden.) /media/gantry5/engines/nucleus/css-compiled/nucleus.css Anmerkung: |
 |
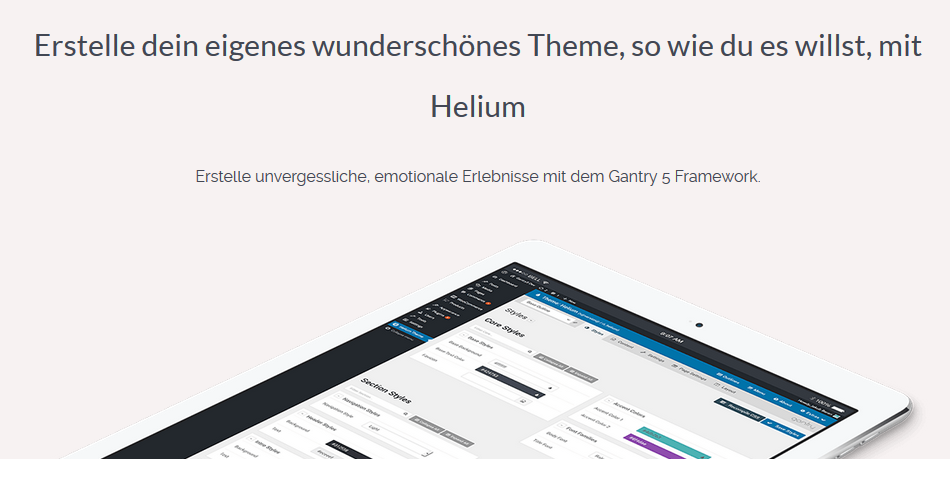
<div class="fp-intro"> <h2 class="g-title">Erstelle dein eigenes wunderschönes Theme, so wie du es willst, mit Helium</h2> <p>Erstelle unvergessliche, emotionale Erlebnisse mit dem Gantry 5 Framework.</p> <div class="ipad-mockup"> <img src="gantry-media://intro/mockup.png" alt="" /> </div> </div> |
 |
|
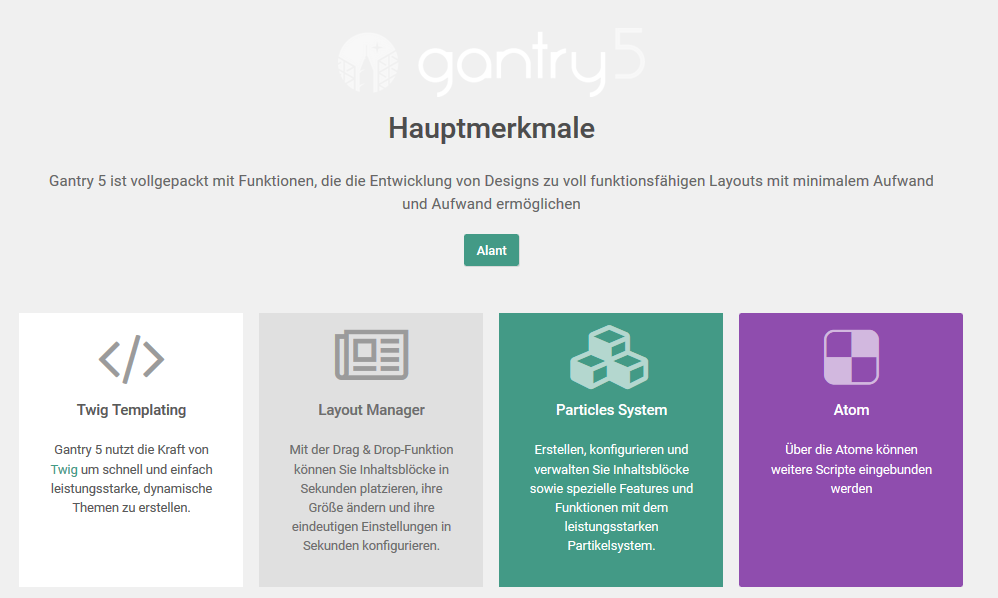
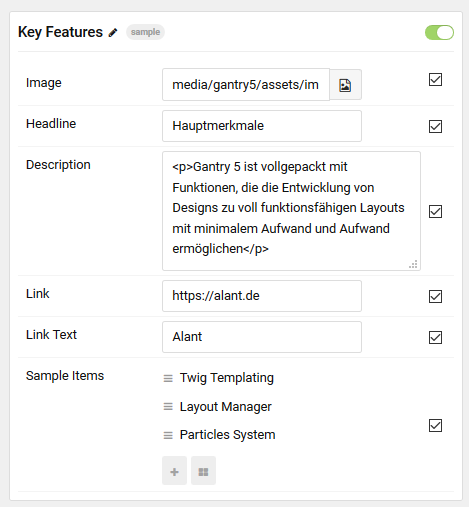
Theme: Hydrogen Bild (Image): (optional) Unterpunkte [Sample Items] |
 |
 |
|
| Theme: Helium Würfel mit Inhalt  Link mit Bild (zoom out) links oder rechts. |
 |
 |
|
| Theme: Helium Tabs mit Inhalt  |
 |
 |
|
|
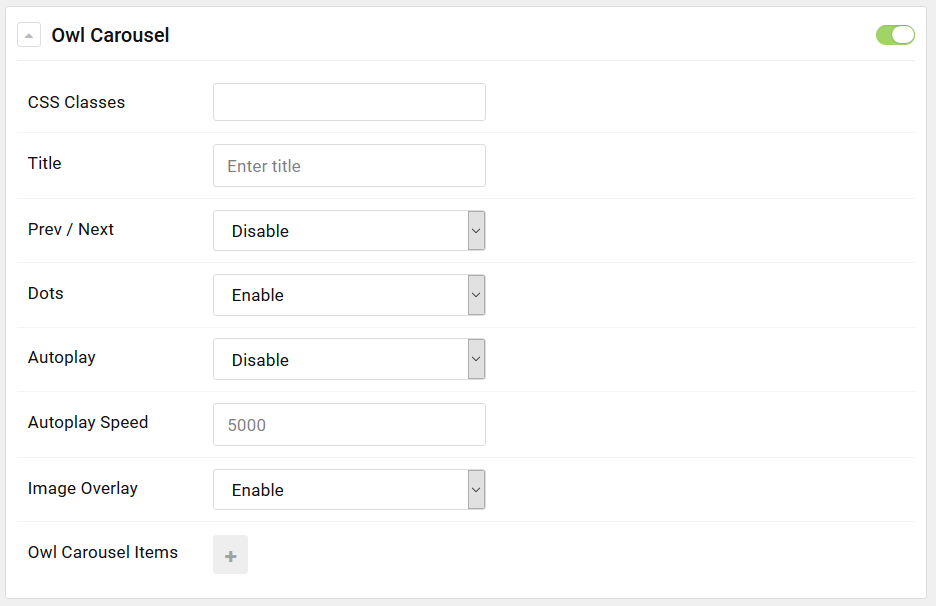
Theme: Helium Das Owl Carousel in die Header Sektion ablegen Owl Carousel |
 |
  |
|
|
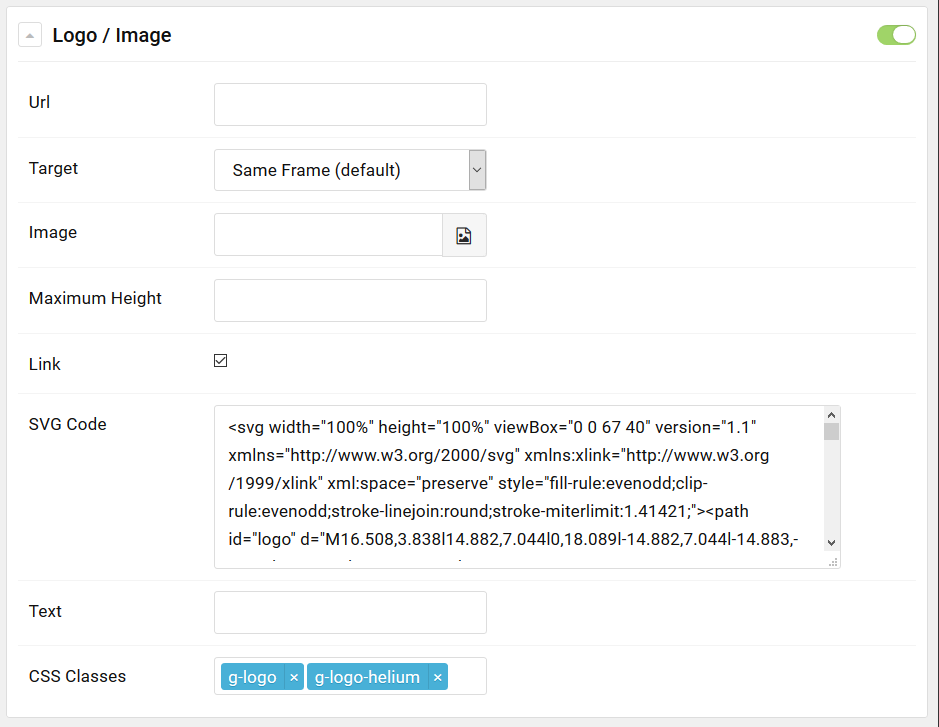
Erweitertes Bilderkarusell Anmerlung: |
|||
 URL: ohne Eiintrag wird auf die Startseite verwiesen Link: Mit Häckchen aktiv Image: Link zum Bild Maximum Height: Höhenbegrenzung (hat keine Auswirkung auf das Bild in SVG Code) Text: Mouse-Hover Text |
 |
||
Menü |
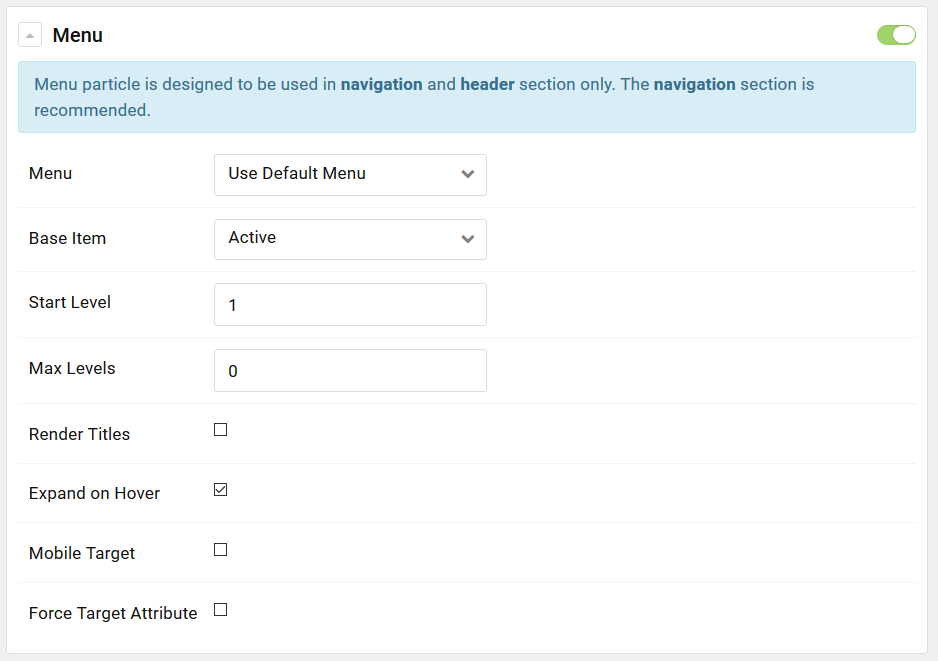
Hier kann jedes Menü von Joomla, durch Gantry 5 angepasst, verwendet werden. |  |
|
Menü für das Handy (kleine Bildschirme) |
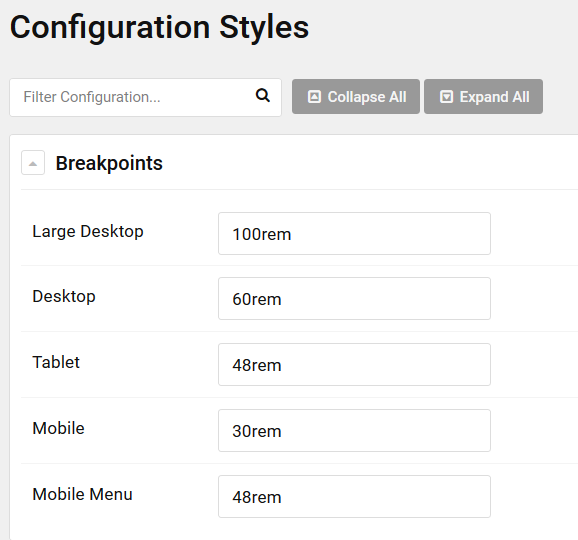
Das mobile Menü übernimmt das Menü und stellt diesen nach den Vorgaben von Offcanvas Styles aus dem Register Styles |
 |
|
System Meldungen |
 |
||
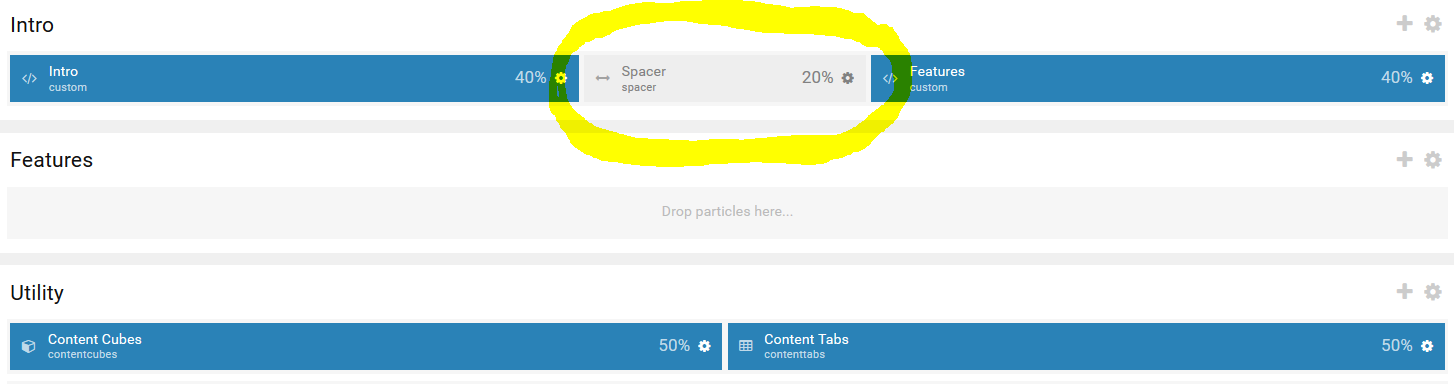
Abstandhalter Bringt Abstand zwischen zwei Particles ODER verschiebt die Darstellung eines partickles nach links oder recht |
Frontpage Backend  |
 |
|
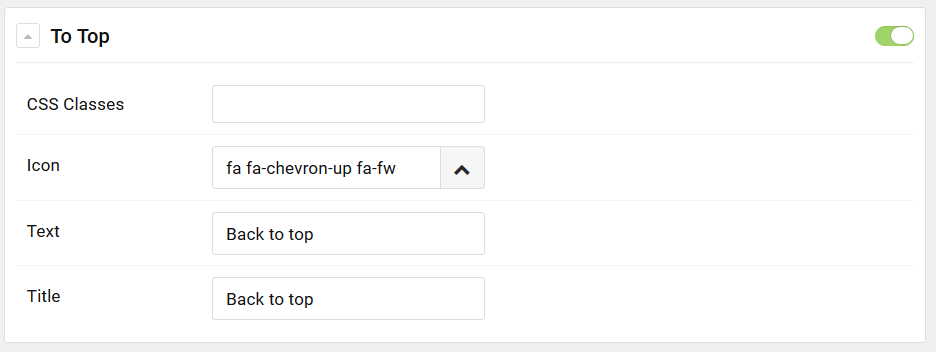
Nach oben springen |
 |
 |
|
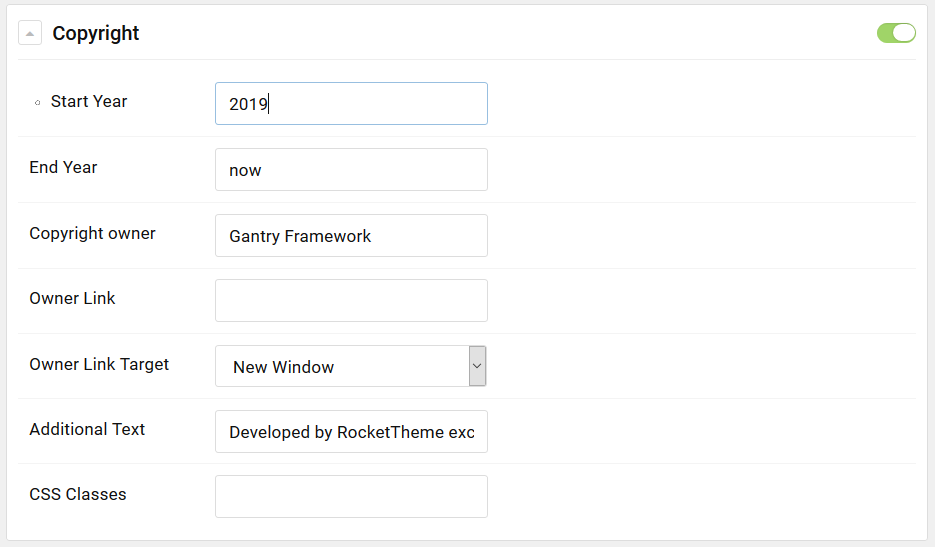
 Start Year: Hier das Startjahr eingetragen |
 |
 |
|
Soziale Netzwerke Es können die Bildchen aus dem Font FontAwesome ausgwählt werden und ein Link |
  |
 |
|
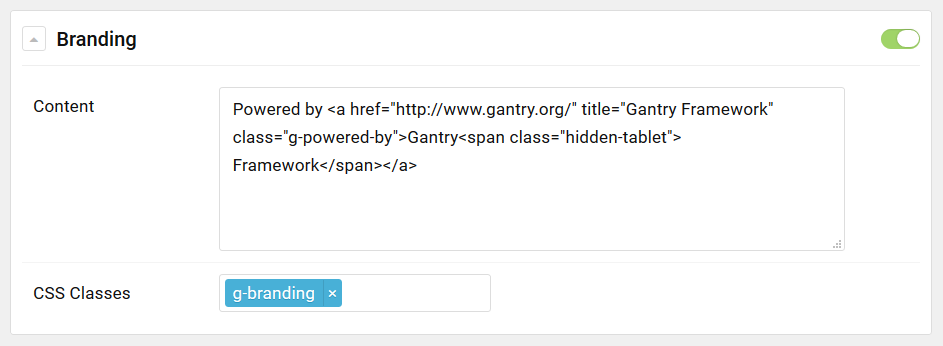
Markenzeichen |
 |
 |
|
Datum Gibt das aktuelle Datum mit vorgegebenen Variationen aus |
 |
Formatierung via CSS
Eine Formatierungsmöglichkeit bietet Gantry 5 durch eine eigenes Stylesheet
Dies muss in folgendem Ordner angelegt werden /templates/[GANTRY_THEME]/custom/scss/custom.scss
Dort können eigene CSS-Styleanweisungen abgelegt werden.
Vorgegebene SCSS Einstellungen
Basisvorgaben
/templates/[GANTRY_THEME]/scss/configuration/_core.scss
| $section-padding: | Abschnittshöhe | |
Baisschriftvorgaben
Die Variablen werden in den jeweiligen scss-Dateien eingesetzt
/templates/[GANTRY_THEME]/scss/configuration/_typography.scss
| $core-font-size | Basisschriftgröße | ||
| $responsive-font-size | |||
| $core-line-height | Paragrafenhöhe | ||
| $h1-font-size | Überschriftsgröße ($core-font-size + xy) |
||
| .... |
Die Layout-Anweisungen der jeweilige Abschnitte (sections) liegen in:
/templates/[GANTRY_THEME]/scss/[TEMPLATE_THEME]/sections/[_abschnitts_name.scss]
Formatierung via Styles

Die Farb- und Hintergrundbild-Formatierungen werden in folgender Datei gespeichert:
/templates/[GANTRY_THEME]/custom/config/default/styles.yaml
| Abschnitt (section) | Mit Hintergrundbild und Overlay | |||
| Header ( &Testimonials) |
Background Background Image Text Background Overlay |
_header.scss #g-header { @if $header-background-image { .... |
||
| Abschnitte | mit gegenseitigem Einfluss | |||
Header |
|
|||
| Navigation Ganz oben mit dem Menü |
Hintergrund (Background) -> Background | |||
| Seitenmenü für Handy's (Offcanvas Section) Text -> Schriftfarbe des Menübereichs Text (Hoover) -> Accent Color 1 Anmerlung: Hier kann es zu Problemen kommen da diese Farbe auch als Hintergrundfarbe im Canvas-menü als Hover-Hintergrundfarbe verwendung findet. |
||||
| Offcanvas | ||||
| Farbgestaltung | Hintergrund (Background) -> Background Text -> Schriftfarbe des Menübereichs Toggle Color -> Farbe des Menü-Schaltbuttons Hintergrundfarbe bei Maus Bewegung & aktiv -> Accent Color 1 |
|||
| Verhalten & Breite | Toggle Visibility -> Sichbarkeit des Menü-Schaltbuttons - Mobile Menu (nur sichtbar auf den Handy) - Always (immer sichtbar. Hat aber keine Funktion am PC) Panel Width -> Darstellungsbreite auf dem Bildschirm am besten in % z.B. 75% |
Zusätzliche Einstallung: Register Layout -> Offcanvas Section -> Offcanvas Settings grauer Bereich, nicht im blauen Mobile-Menu! -> Position -> links bzw. rechts -> Swipe Gesture - >ja (per Wischen das Menü ein/ausblenden) |
Menü
Die Menüs werden von Joomla übernommen und können erweitert und neu arangiert werden.
(Deser Umstand macht es am Anfang etwas unübersichtlich da die Einstellungen von Joomla und Gantry zusammenwirken)
Zusätzlich können Module (aus Joomla) und Particle (Gantry 5) eingebaut werden.
Hierzu den Menüeditor über den Punkt Menü aufrufen und das gewünsche Menü aus der Auswahlliste wählen.
Jetzt kann per Drag 6 Drop eine Erweiterung angefügt werden.
Gantry bietet auch die Möglichkeit einen Untertitel für jedes Menüelement anzufügen. Zahlrad anklicken und Untertitel ausfüllen.
Anmerkung: Die Untermenüs lassen sich auch Horizontal über weitere Spalten Darstellen. Das hat jedoch den Nachteil dass wenn dieses Menü auch im Seitenmenü verwedet wird es viele Einträge in der Liste gibt da dort nicht mehrere Spalten angezeigt werden.
Eine elegante Methode ist es für die Darstellung auf Handy's ein Menü speziell für keine Bildschirme anzubieten.
1.) Register Styles -> Bereich (Section Styles) -> Offcanvas Styles
* Hintergrund (Background) ->Hintergrund-Farbe des Menübereichs
* Text -> Schriftfarbe des Menübereichs
* Toggle Color -> Farbe des Menü-Schaltbuttons
* Toggle Visibility -> Sichbarkeit des Menü-Schaltbuttons
- Mobile Menu (nur sichtbar auf den Handy)
- Always (immer sichtbar. Hat aber keine Funktion am PC)
* Panel Width -> Darstellungsbreite auf dem Bildschirm am besten in % z.B. 75%
2.)
SCSS Styles
Error (Seite anpassen)
Um die 404 Info sinnvoll zu erweitern kann dem Besucher die Möglichkeit geben dem Webmaster eine Info-Email zuzusenden. Zusatzlich durch das Javascript kann die URL in die Email eingefügt werden. Es wird eine HTML-Text mit Email und Span-Tag mit ID "email404" eingefügt. Via Javascript wird dann in den Email-Link noch die fehlerhafte URL eingefügt (
0) Joomla Menü -> Komponenten -> Gantry 5Themes -> Default Theme -> Error (Element) aus Dropdownliste auswählen
1.) Register Styles -> Bereich (Section Styles) -> Header Styles
* Background Image (ggf. eigenes Bild auswählen)
2.) Register Layout -> Header
Angezeigter HEADER-Text
* Particel "Custom HTML einsetzen"
* Particel Einstellungen
- Custom HTML:
<h2 class="g-title">Ups, das sollte nicht passieren.</h2><p>Ein Link ist wohl nicht mehr aktuell.<br />Damit der fehlerhafte Link gemeldet werden kann bitte eine Info-Email an: <span id="email404"><a href='mailto:
3.) Register Layout -> Page Settings ->Atoms
* Custom CSS / JS einfügen und ![]() Editieren aufrufen
Editieren aufrufen
* Javascript Item adden (hinzufügen)
document.getElementById("email404").innerHTML = "<a href='mailto:
Image Folder anpassen
Die Gantry 5 Templates verwendet einen eigenen Bilder-Ordner samt Unterordner unter /template/[TEMPLATE]/images/
Dort sind die voreingestellten Bilder hinterlegt.
Umstellen auf den Joomla Image-Folder:
(Ob eine Anpassung überhaupt notwendig ist nicht ganz klar.)
Menü System > Konfiguration > Gantry 5 Themes > Register: System - Gantry 5 => Use Joomla Images Folder: Ja
Cache leeren
Nachdem das Cache geleehrt wurde kann es etwas dauern bis das Gantry-Backend bzw. das Frontend angezeigt wird.
Der Cache kann auch über Joomla Menü > System Cache leeren => gantry 5 anklicken => Alles löschen anklicken
Update
Gantry 5 bietet durch die Installation auch eine Aktualisierung des Frameworks.
In den regulären Updatehinweisen wird es angezeigt.
Wichtig: Wenn es duch den Hoster kein Backup der Datenbank und Webseiten gibt sollte vor der Aktualisierung der Gantry Template-Ordner gesichtert werden.